wasmer部署wordpress并绑定hidns域名

wasmer部署wordpress并绑定hidns域名
拾荒开拓者随着云计算和容器化技术的普及,开发者和网站管理员们对轻量、高效、灵活的部署方式需求越来越大。Wasmer 作为一款强大的 WebAssembly 运行时,提供了在多种平台上高性能运行 WebAssembly 程序的能力。本文将详细介绍如何在 Wasmer 平台上部署 WordPress,安装并配置 Farallon 主题,同时绑定自定义域名,实现一个独立、个性化的博客网站。
什么是 Wasmer?
Wasmer.io 是一款开源的 WebAssembly 运行时,支持通过 WebAssembly 技术在服务器端运行各种应用。借助 Wasmer,你可以:
- 运行用多种语言编写的 WebAssembly 模块。
- 实现跨平台部署,节省资源。
- 提高安全性,利用 WebAssembly 的沙盒机制。
将 WordPress 这种经典的 PHP + MySQL 网站运行于 Wasmer,既能利用现代技术优势,又能保证熟悉的 WordPress 体验。
网站介绍:WordPress + Farallon 主题
WordPress 作为全球最流行的内容管理系统(CMS),其强大、灵活和完善的生态为搭建博客提供了坚实基础。Farallon 是 WordPress 上一款优雅简洁、响应式设计的免费主题,适合写作和个人博客,具有:
- 干净简洁的界面。
- 高度可定制化。
- 良好的移动端兼容性。
- 支持多种布局和小工具。
通过此次部署,您将能搭建一个美观、轻便的个人博客。
一、准备工作
- 注册 Wasmer 账号:访问 https://wasmer.io 注册并登录。
- 购买或准备自定义域名:如从阿里云、华为云处购买,Hidns免费处申请。
- 注册Gcore托管平台:添加域名到Gcore,即可使用gcore的CDN和SSL。
- 准备 WordPress 镜像及数据库:wasmer自带一体化数据库,不需要额外的配置。
二、在 Wasmer 部署 WordPress
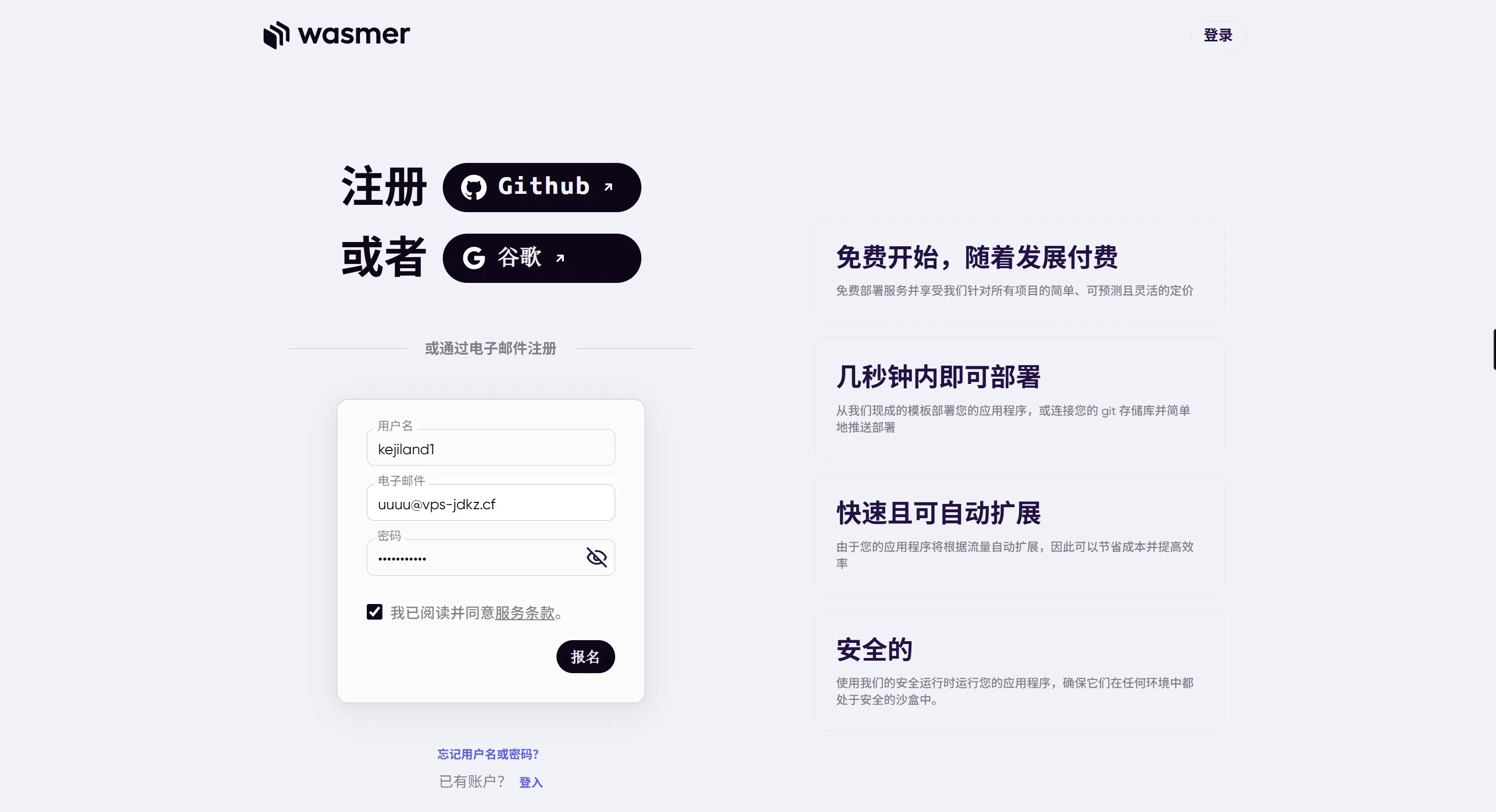
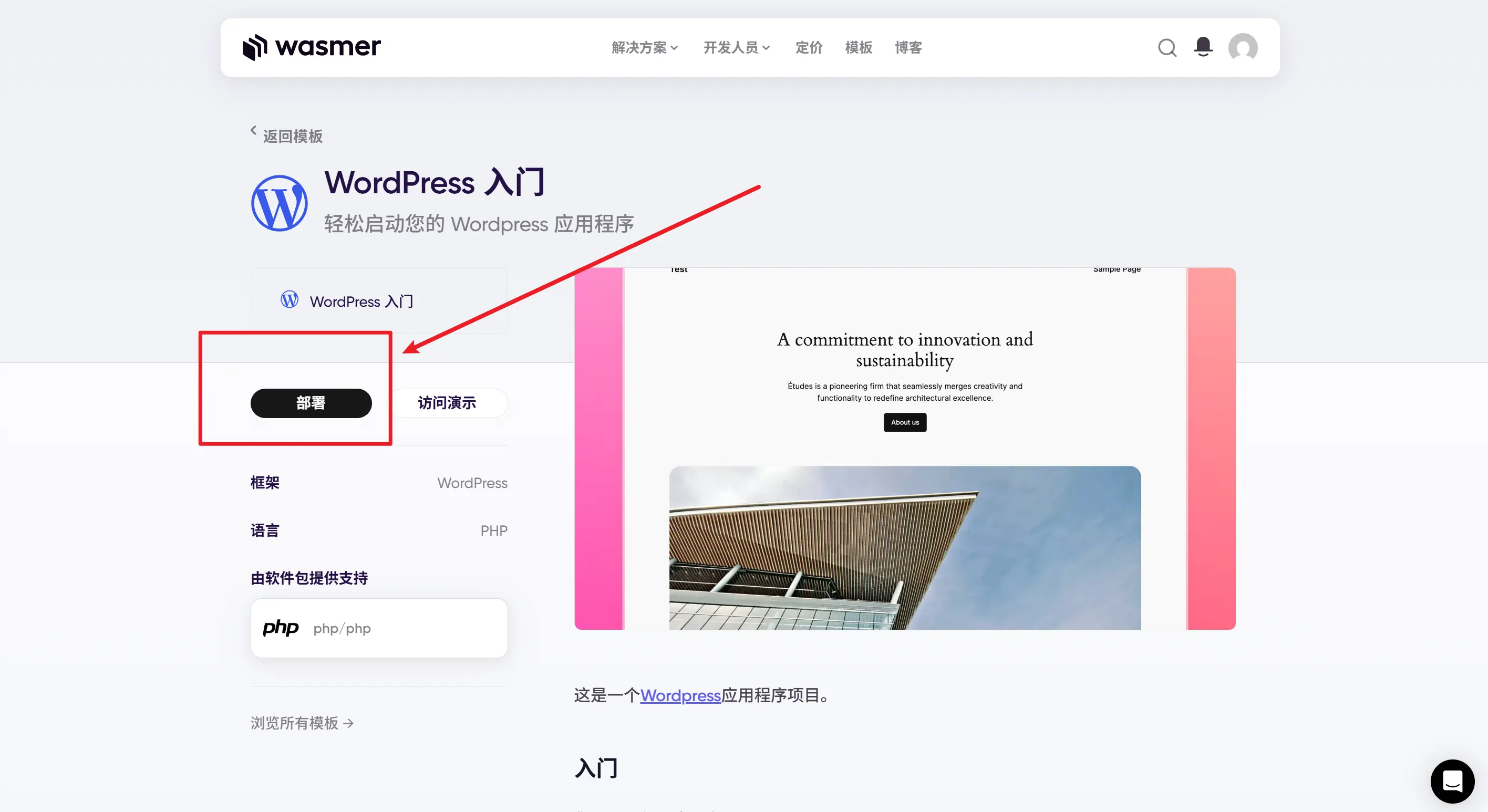
1. 注册并登录Wasmer
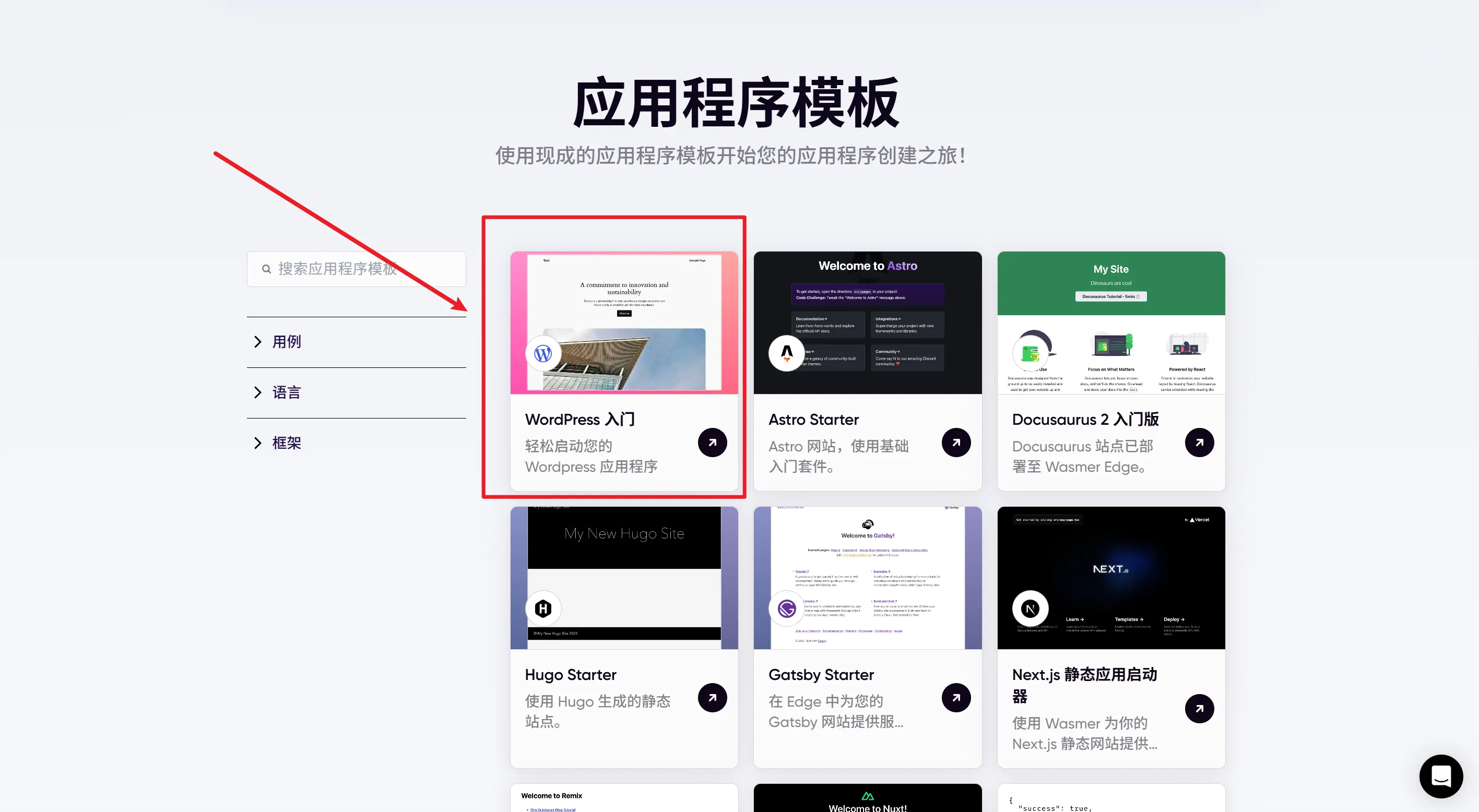
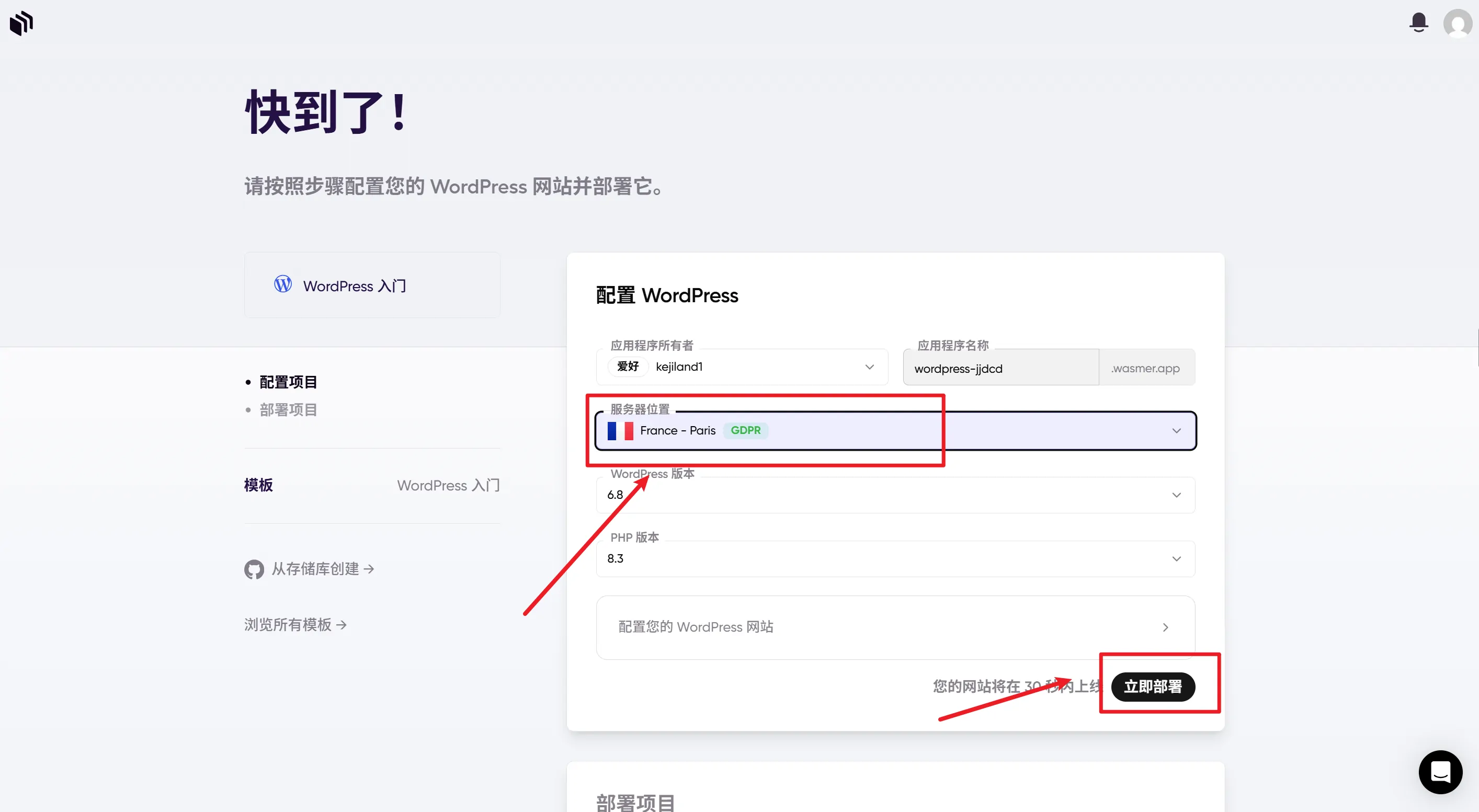
2. 部署 WordPress
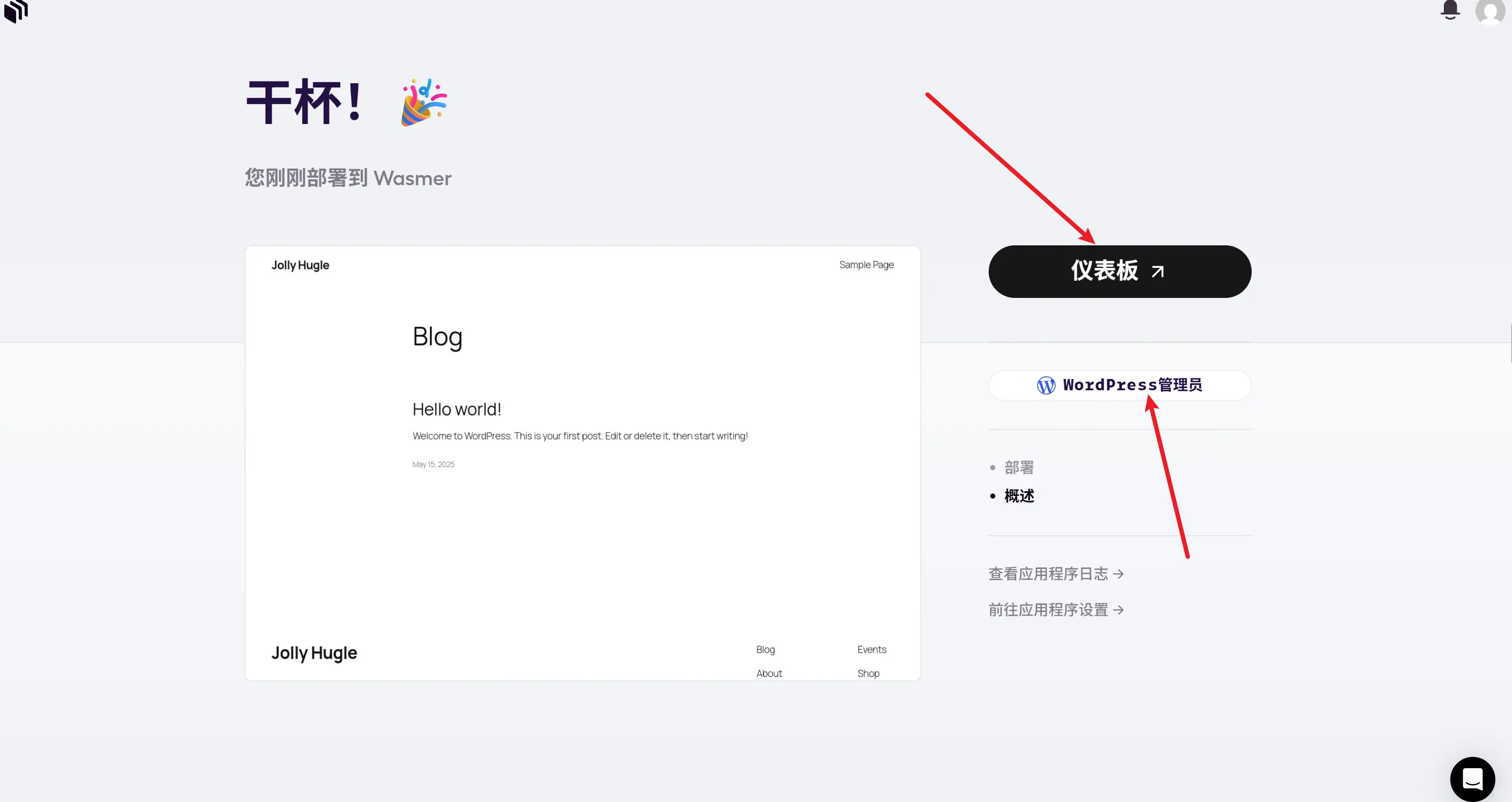
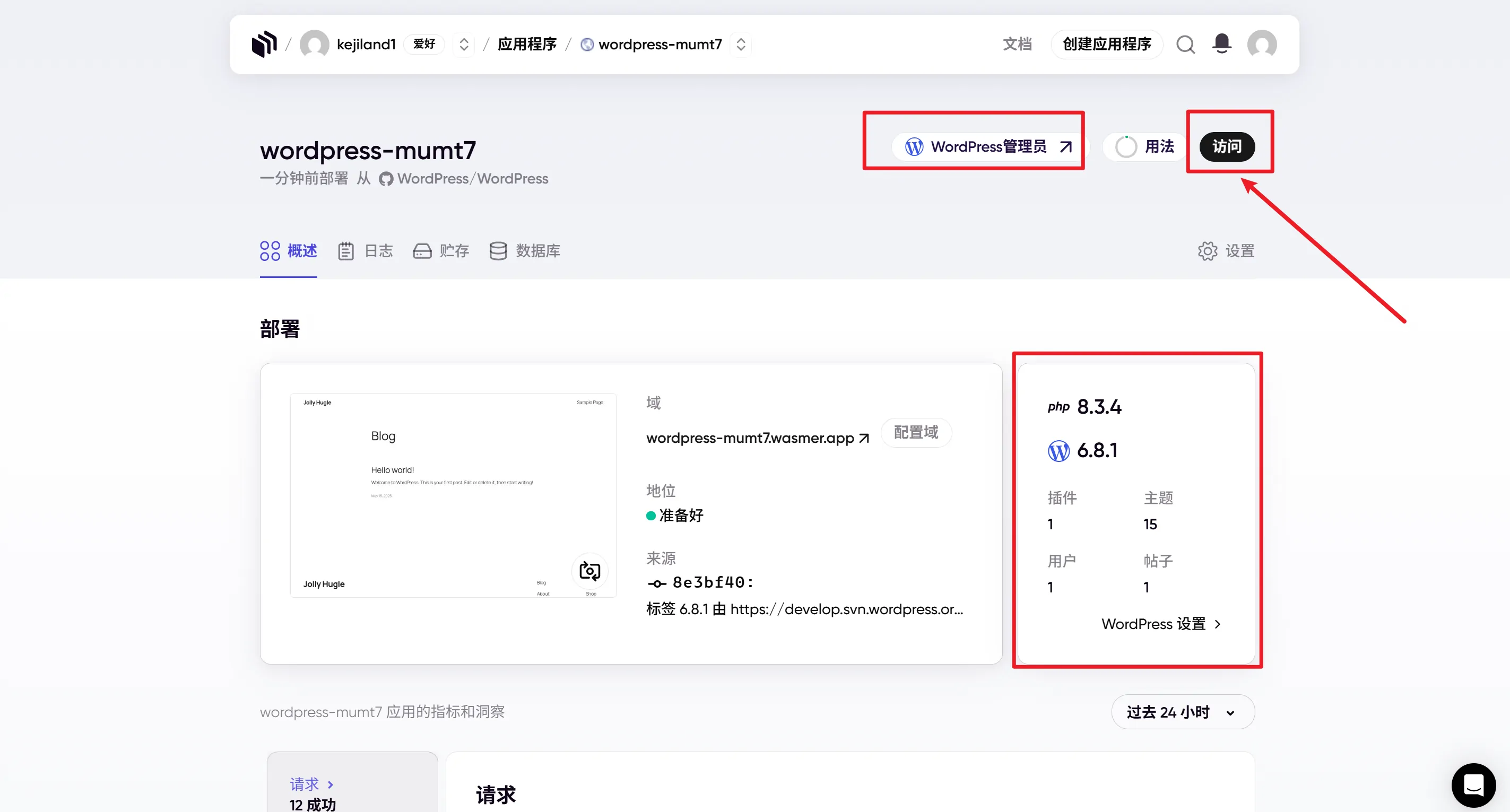
3. 访问 WordPress 安装页面
访问地址:https://wordpress-mumt7.wasmer.app/
三、安装和配置 Farallon 主题
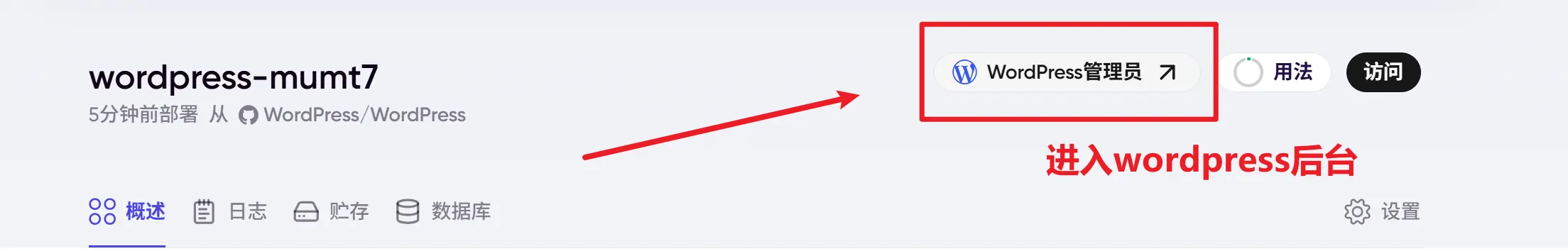
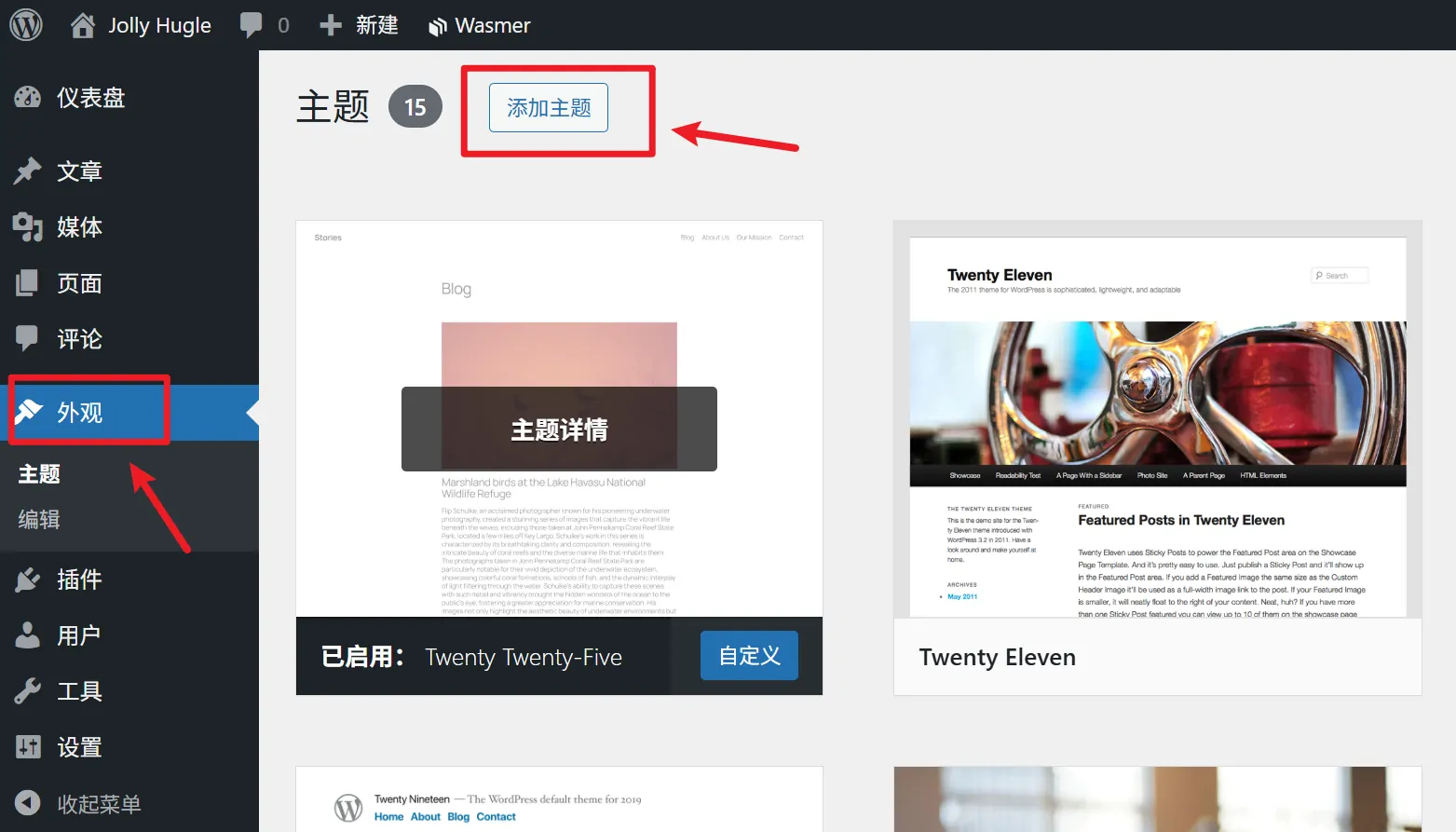
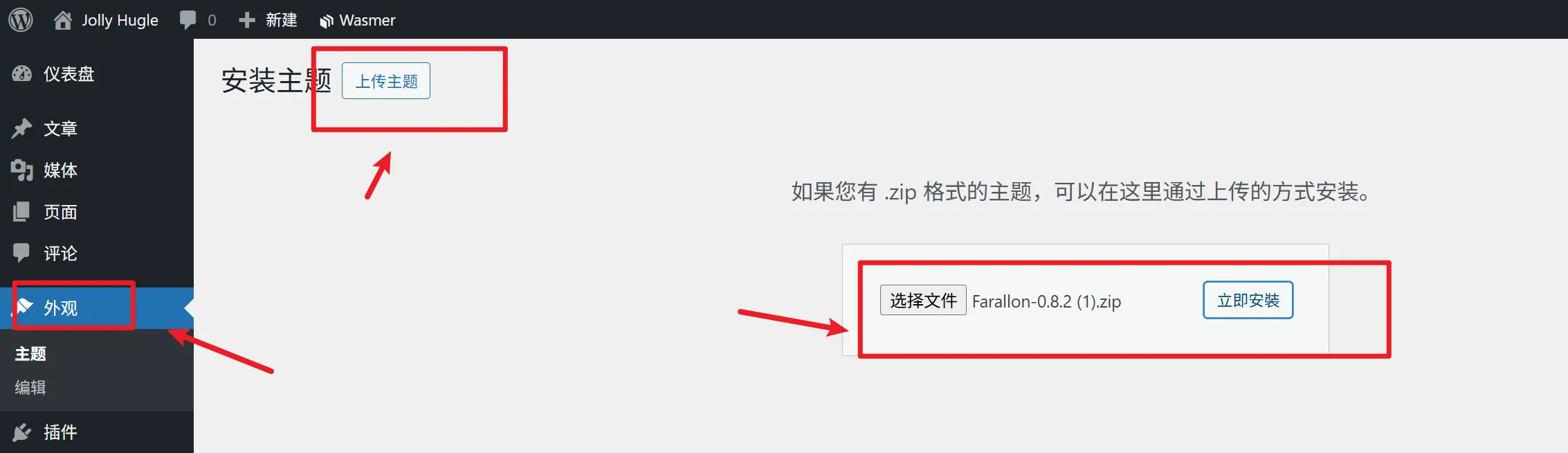
登录 WordPress 后台,访问 外观 > 主题。
点击 添加新主题,上传压缩包 Farallon。
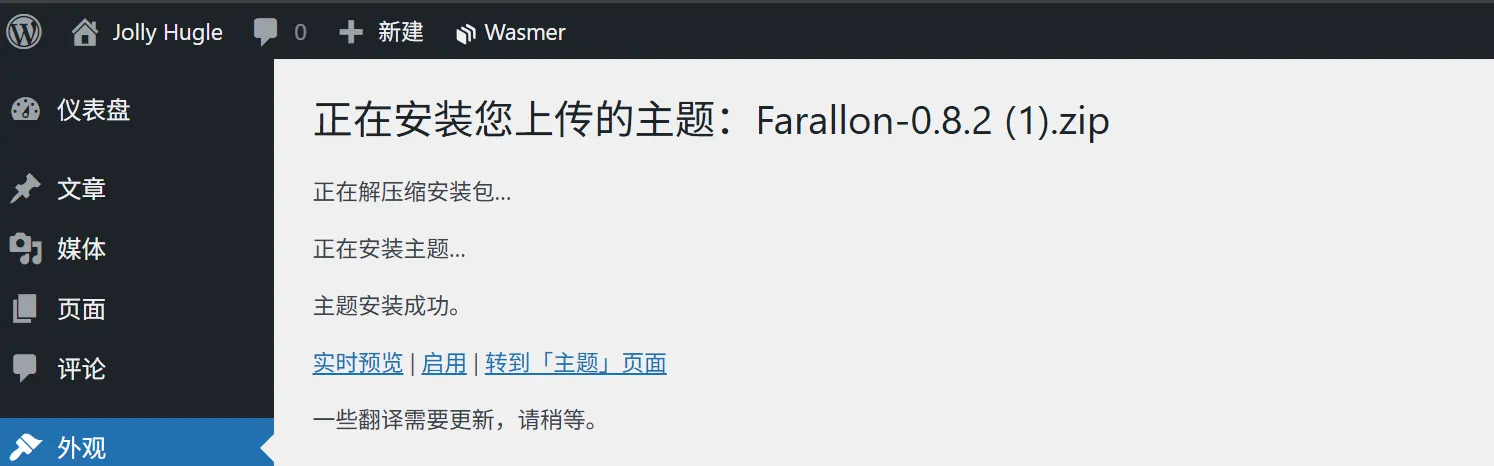
找到主题后,点击 安装,安装完成后点击 启用。
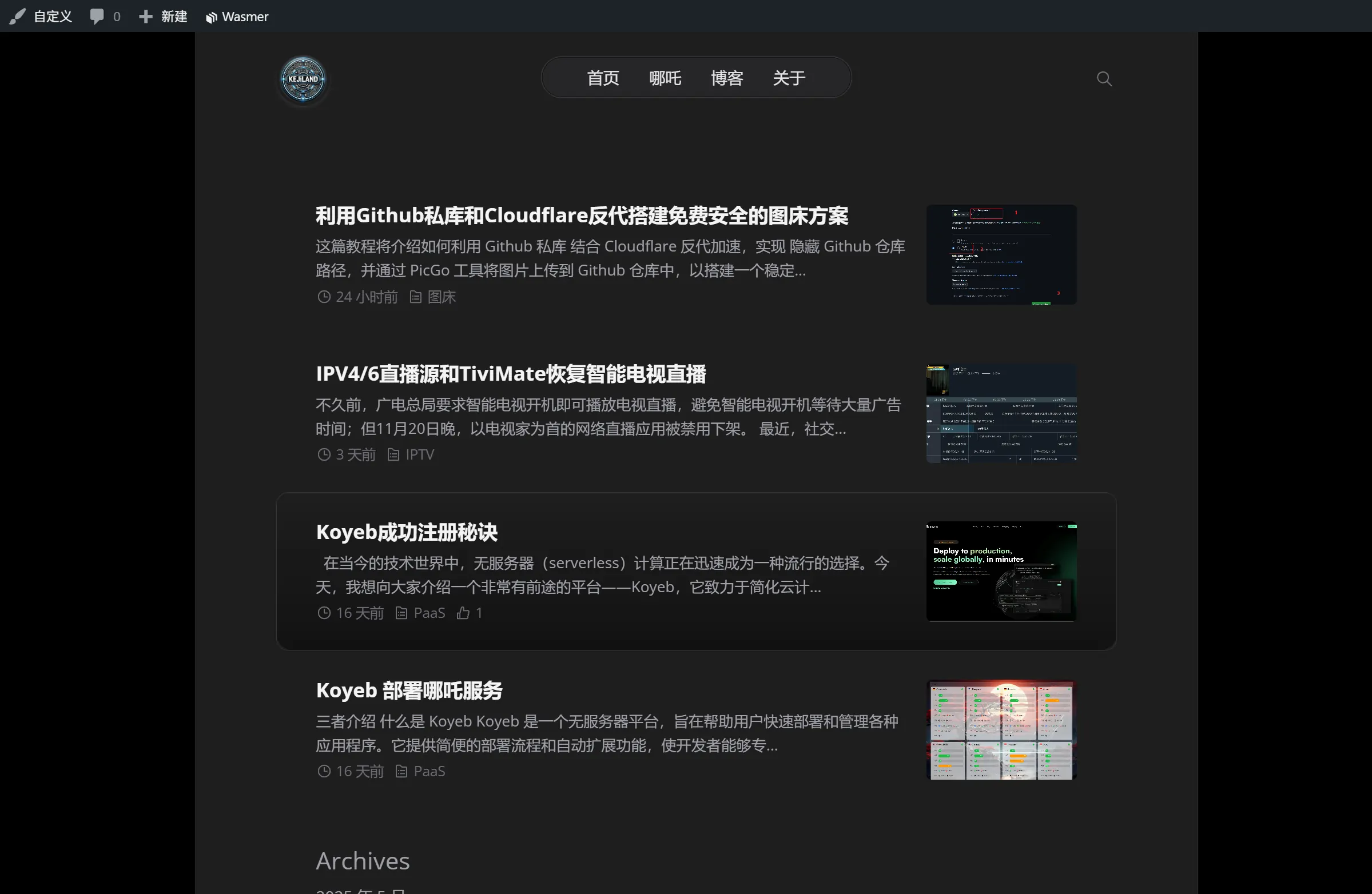
进入 自定义 > 主题选项 配置界面,根据需求调整网站配色、布局、小工具位置等。
发布首篇博客文章,体验主题效果。
四、托管Gcore平台
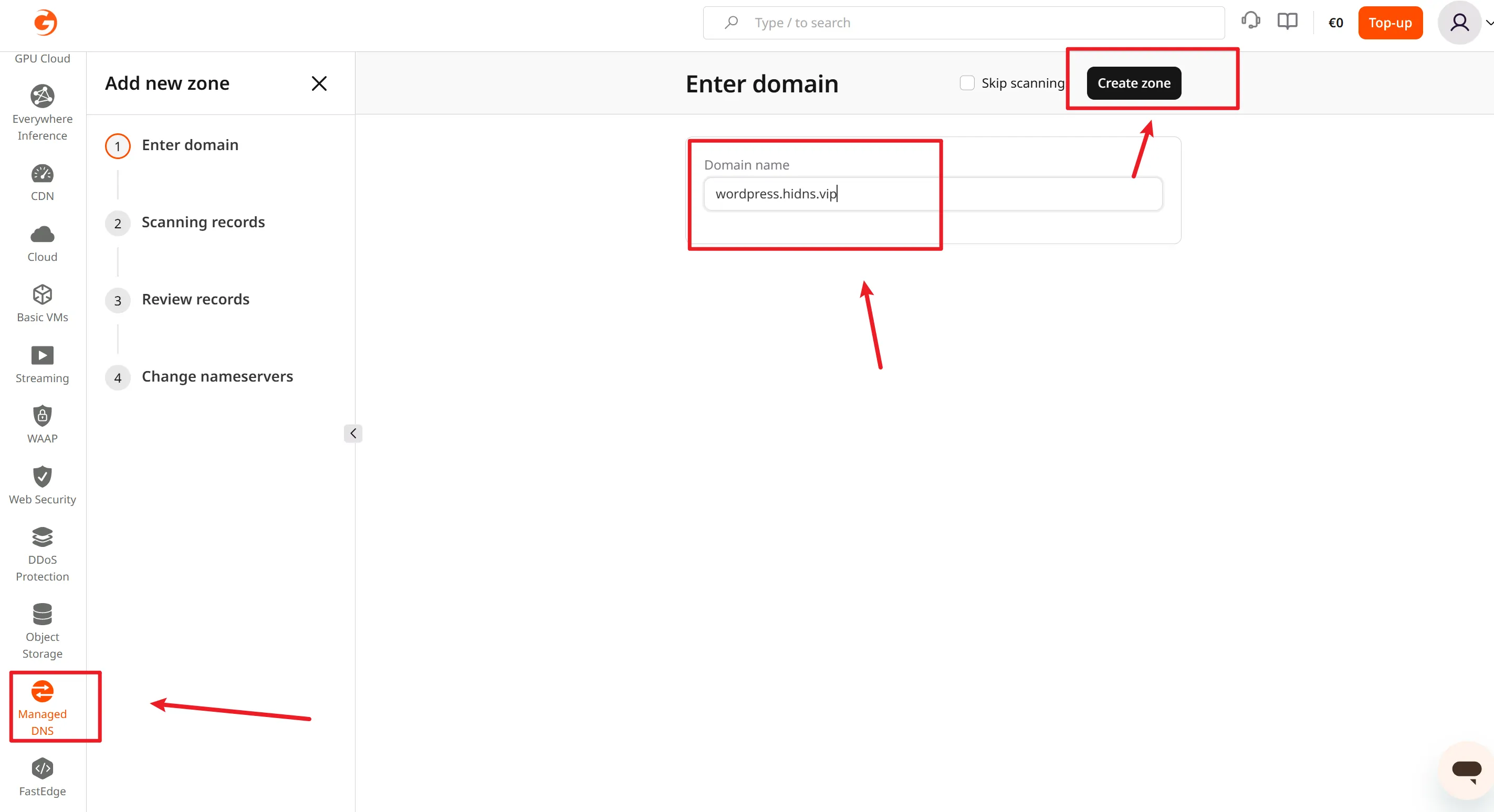
1. 注册并托管
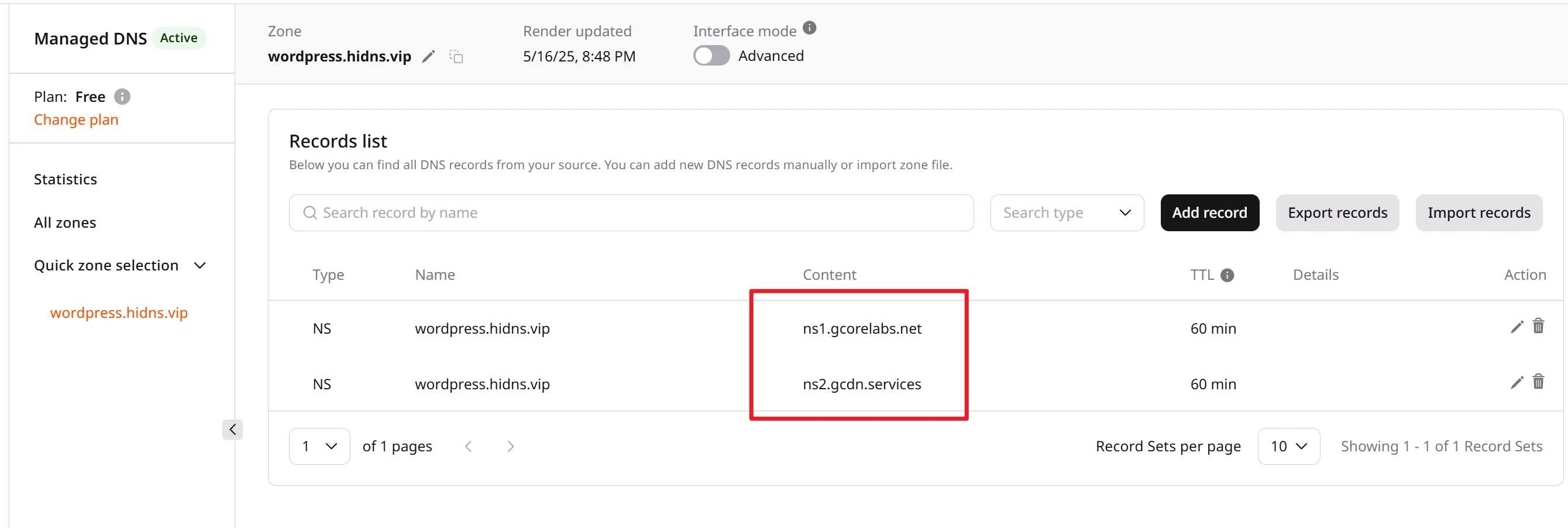
2. 更新名称服务器
复制ns1.gcorelabs.net``ns2.gcdn.services到HiDNS的名称服务器中。
五、绑定自定义域名
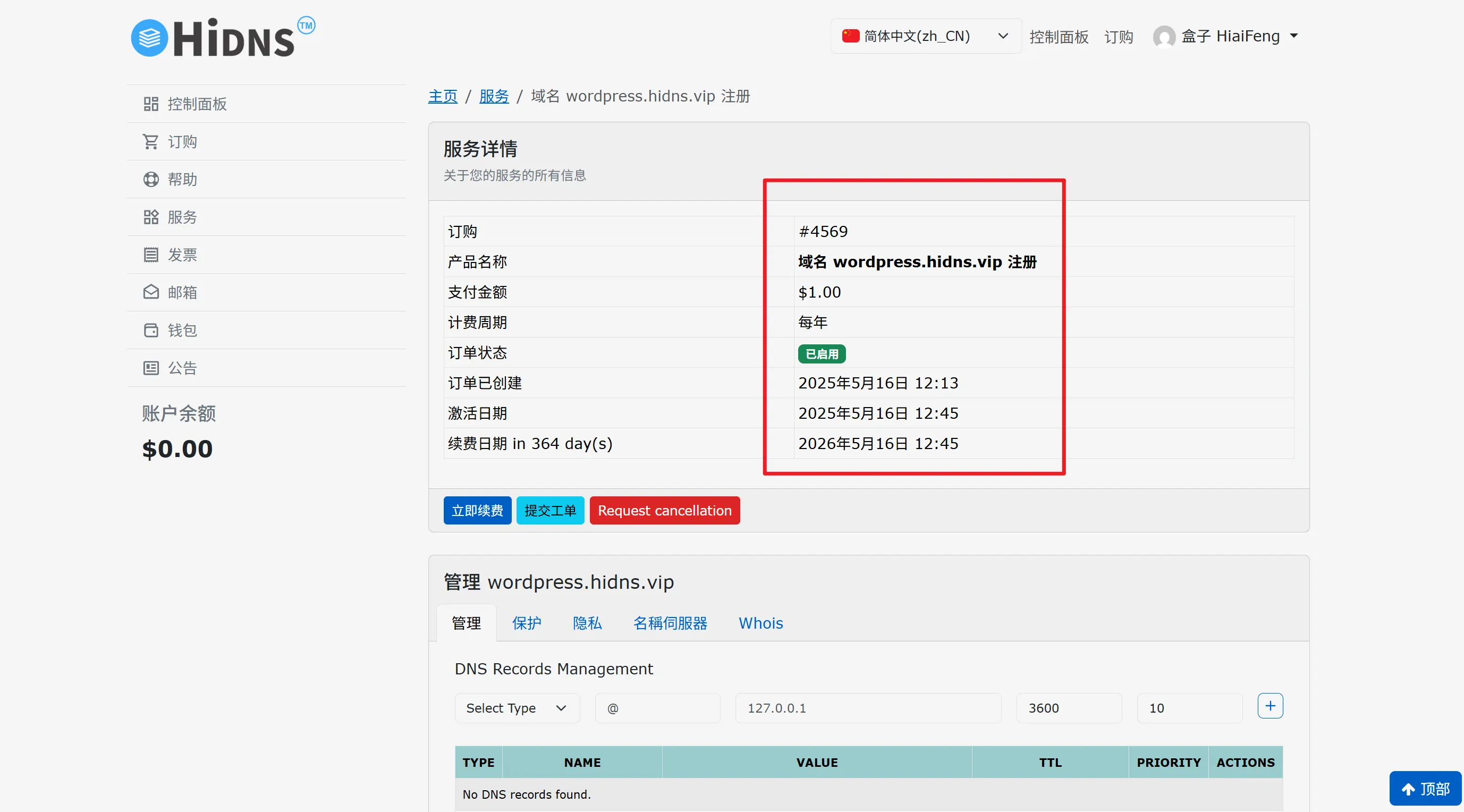
1. 申请域名
HiDNS 永久免费域名计划网址,申请域名时不要只发工单,也要把域名申请一下。
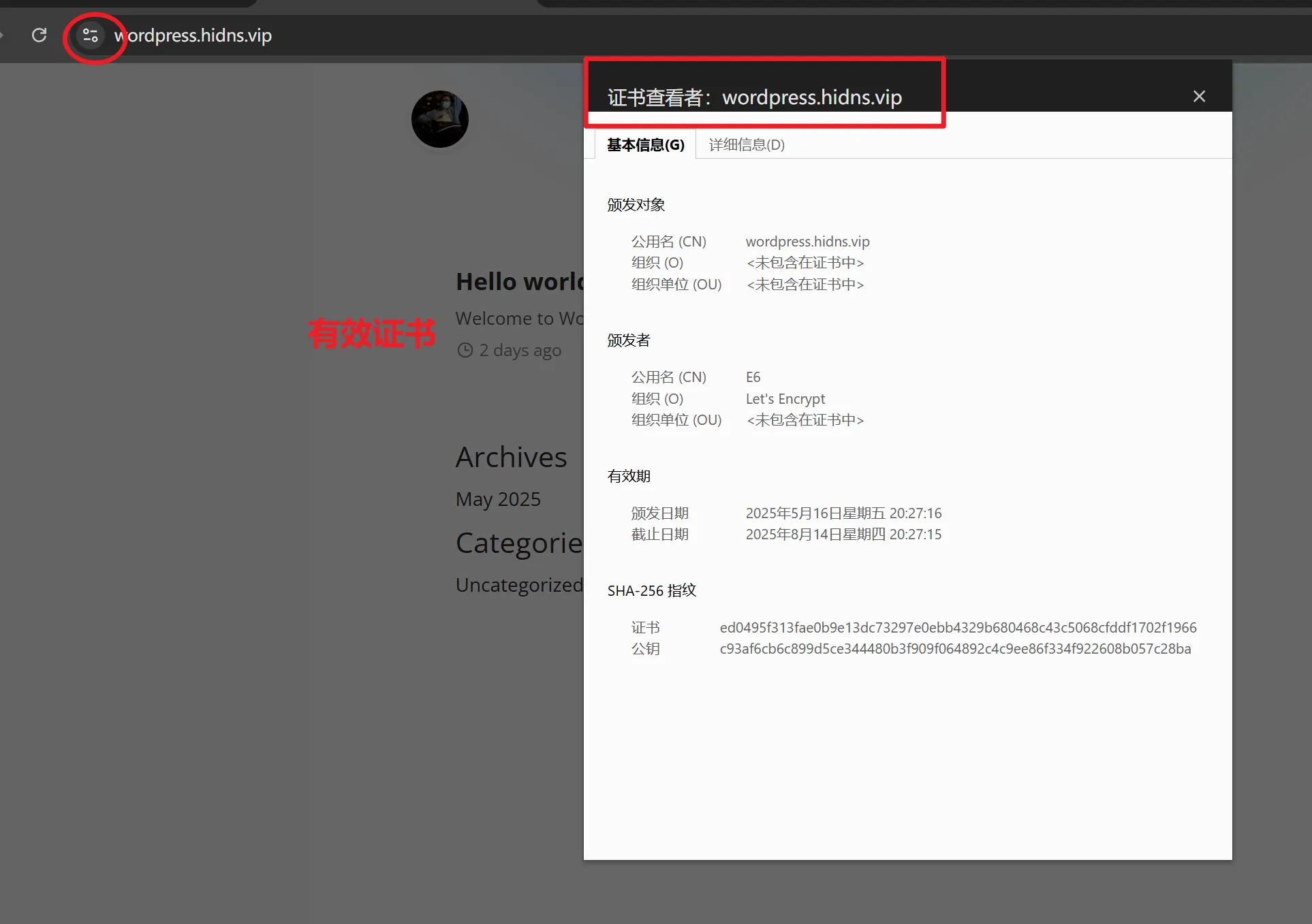
目前官方鼓励将域名使用于 Blog / 其他活跃的 Web 服务,并为域名申请 SSL 证书。符合该条件的用户可以直接注册,无须优惠劵,HiDNS 团队人员会在后台激活使用于“ Blog / 其他活跃的 Web 服务”的域名。域名激活后,7 天内完成 Blog 的绑定,会被设置为永久免费域名,只要域名不闲置、不滥用将永远免费。
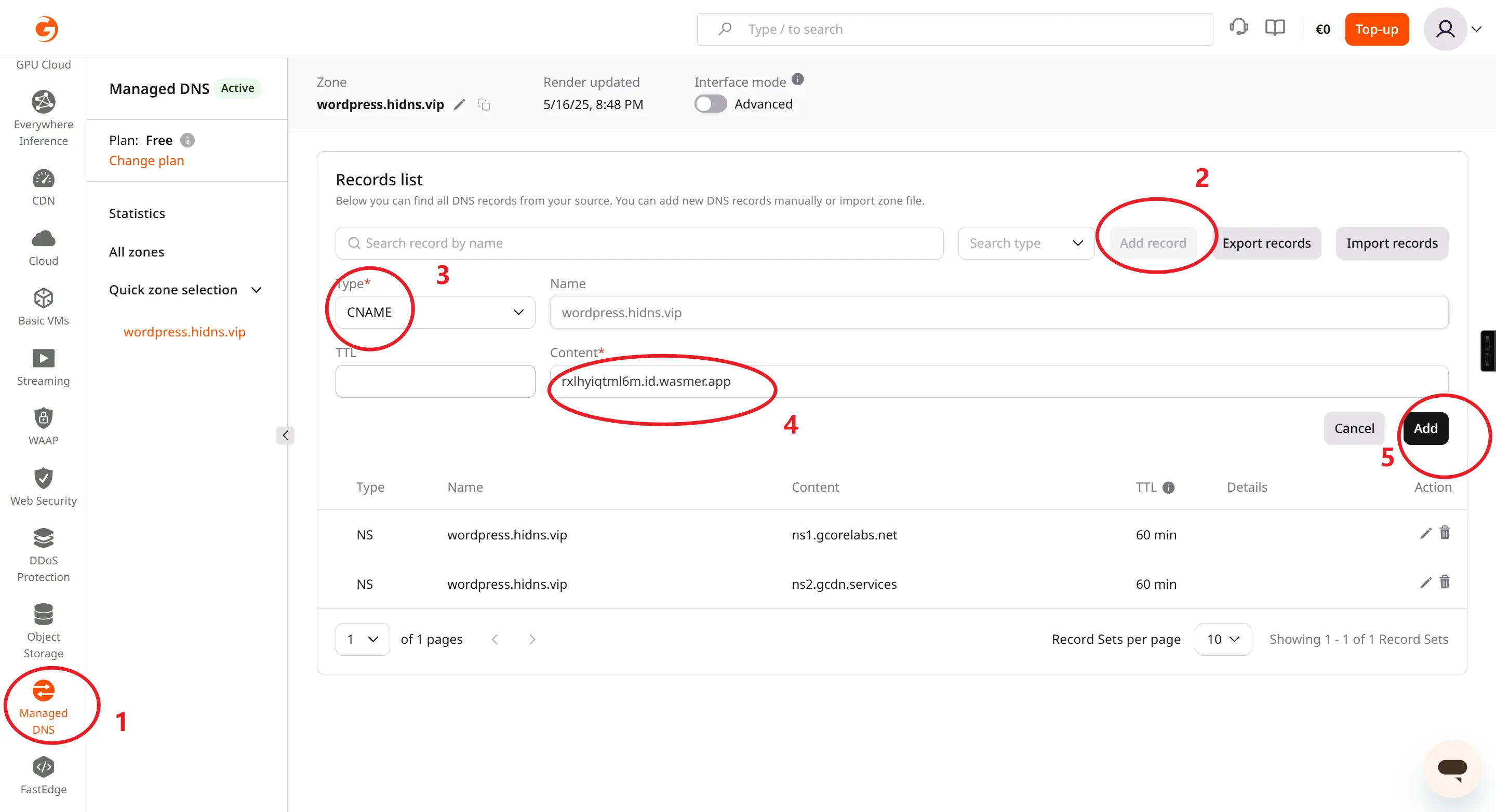
2. 解析域名
登录域名管理控制台,添加一条 A 记录:
- 主机记录:
@或自定义子域名(如www) - 记录类型:
A - 记录值:Wasmer 实例公网 IP 地址
- TTL:默认即可
等待 DNS 生效(通常几分钟到一小时不等)。
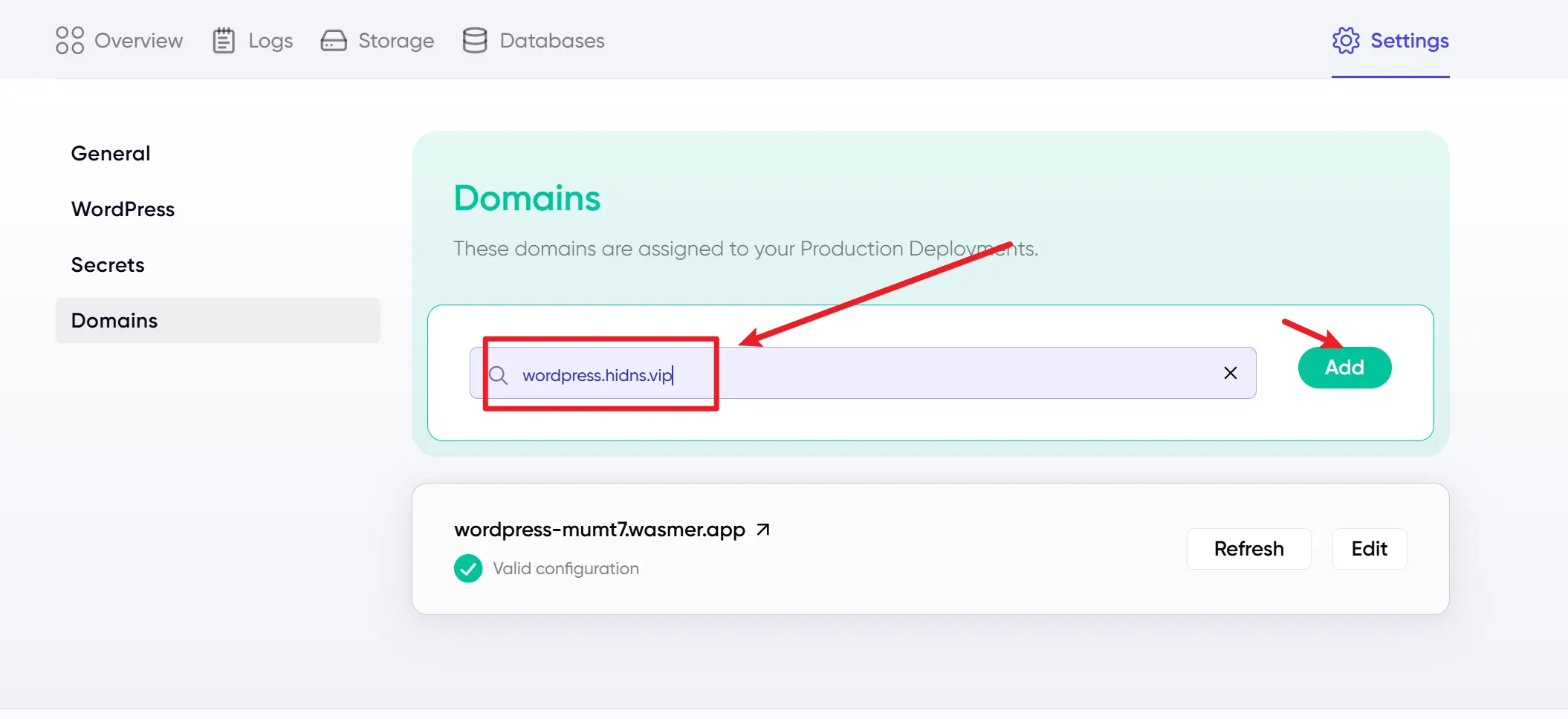
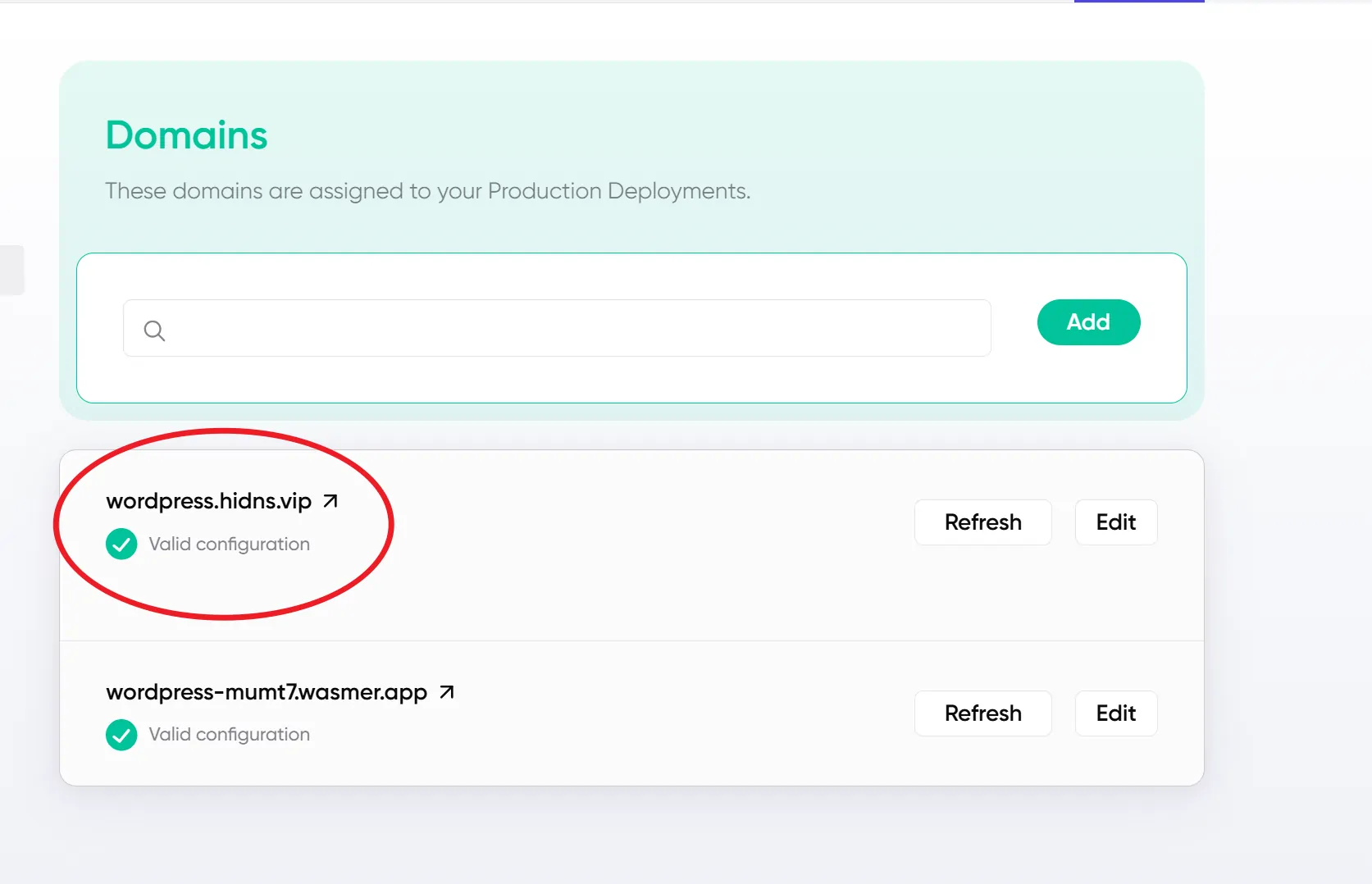
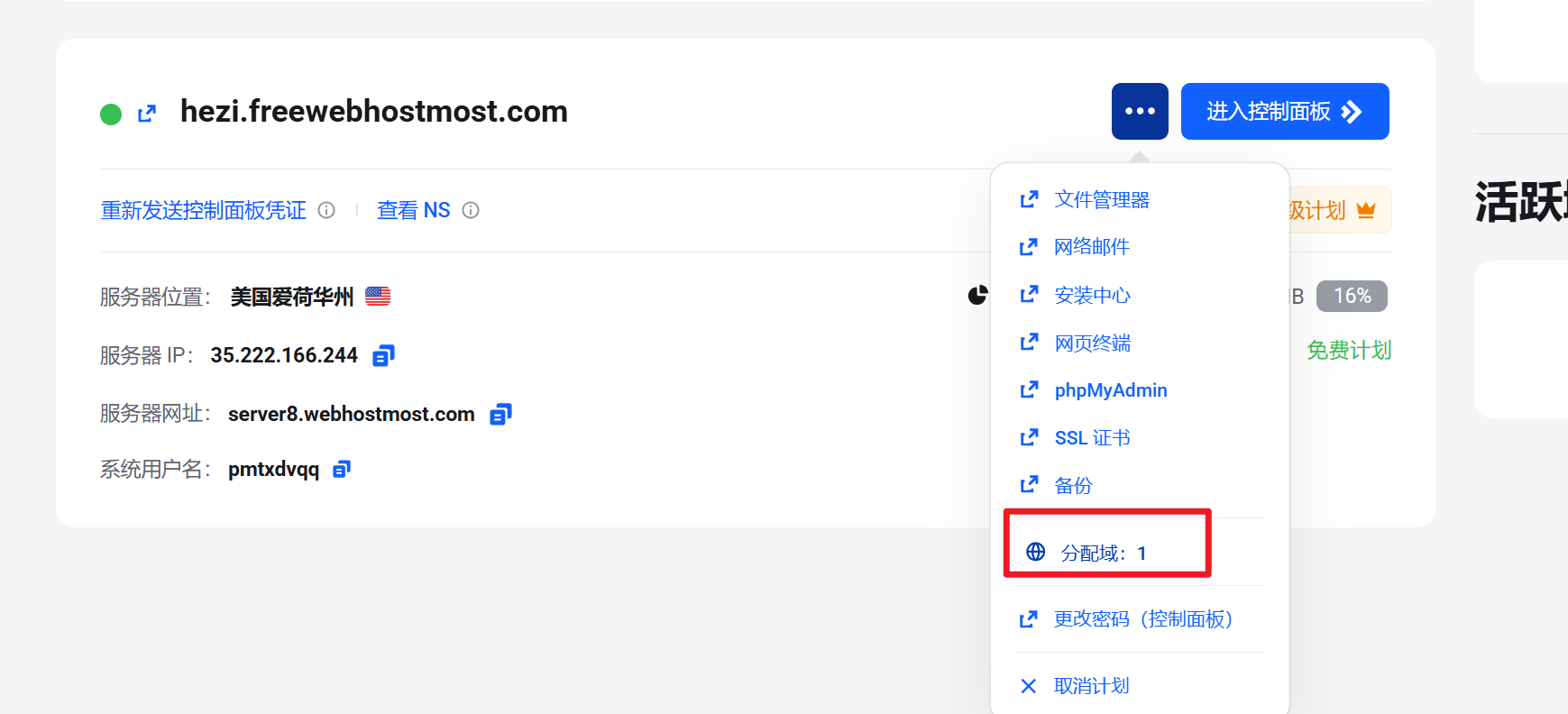
3. 配置 Wasmer 绑定域名
在 Wasmer 平台:
找到你的 WordPress 服务对应的项目设置。
在“域名”或“网络”栏目,绑定你的自定义域名。
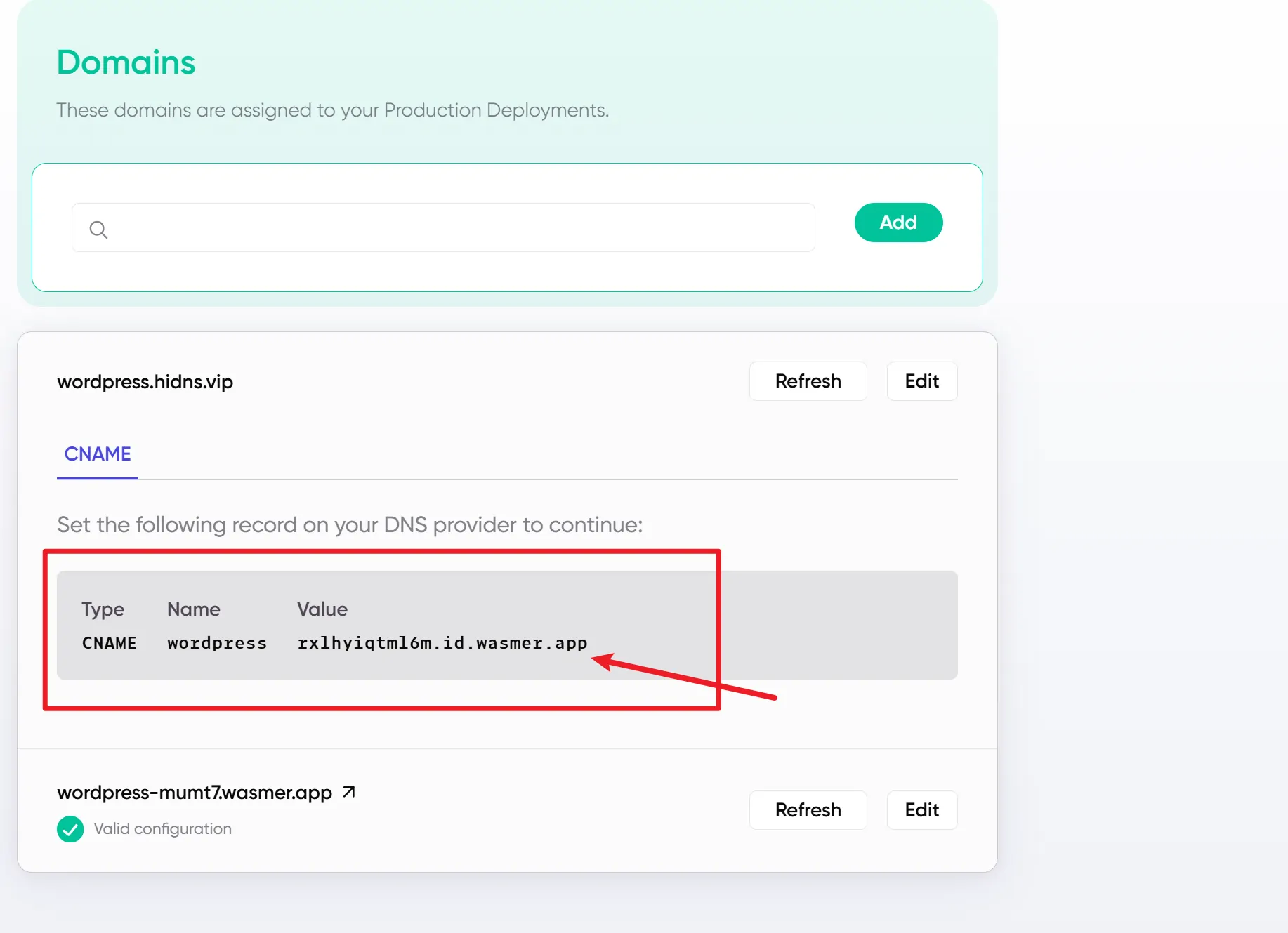
将Value值添加到Gcore的CDN中,即可绑定成功。
绑定后,Wasmer 会自动配置监听你的域名请求。
六、总结
通过 Wasmer,我们实现了现代、轻量级的 WordPress 部署方式,极大提升了网站的安全性和跨平台能力。搭配 Farallon 主题,赋予博客简洁优雅的外观体验。绑定自定义域名后,网站变得更具专业性。无论是个人博客还是小型站点,这套方案都非常适合。
如果你正在寻找一套高性能又易用的部署方案,试试 Wasmer 无疑是一个不错的选择!